

webサイトをお持ちの皆様、Favicon(ファビコン)は設置されていますか?
今回は、ワードプレスのプラグインで簡単にファビコンが設置できる『All in one Favicon』をご紹介します。
目次
そもそも『Favicon(ファビコン)』とは何?
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。(wikipediaより)
そうなんです。
簡単に言えばwebサイトのアイキャッチ画像の様なものなのです。
今や、ファビコンを設置していないwebサイトの方が少ないのではないかと言うくらい必須要素なのです。
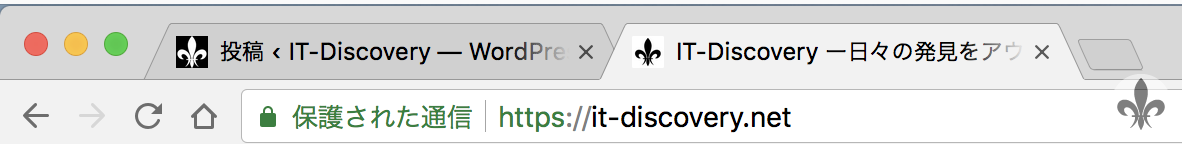
ファビコンはブラウザのタブや

ブックマークを登録したときにも表示されます。

そして、スマートフォンのホーム画面にブックマークを追加した時なんかにも現れます。
そんなファビコンがワードプレスのプラグインを入れれば簡単に設定できますので、ご紹介していきます。
ワードプレスプラグイン『All in one Favicon』のインストール・設定
1.『All in one Favicon』をインストール
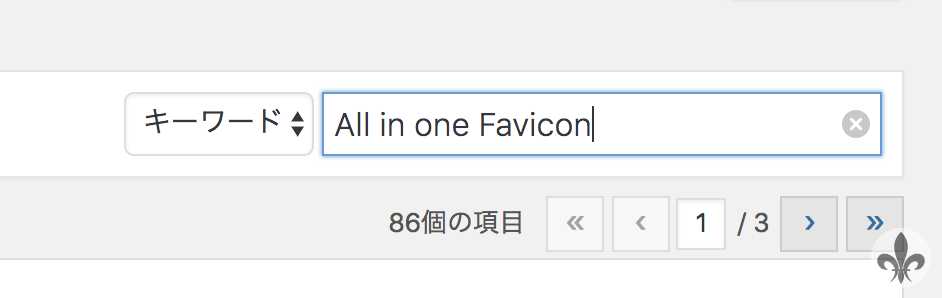
まず、ワードプレスの管理画面より、「プラグイン」➝「新規追加」と進み、ワード検索欄に『All in one Favicon』と入力する。

出てきました。
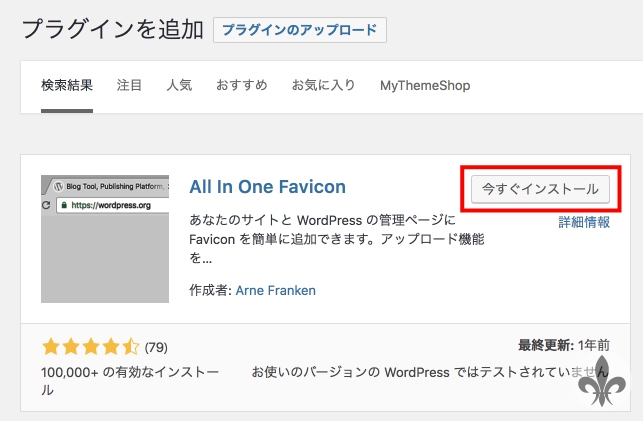
そして、そのまま「インストール」を押す。

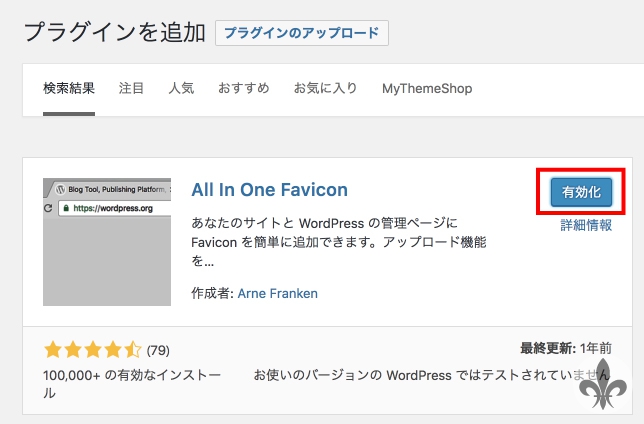
インストールが終わったら「有効」ボタンを押す。

これでインストールは完了です。
2.『All in one Favicon』を設定する
「設定」➝「All in one Favicon」へと進みます。

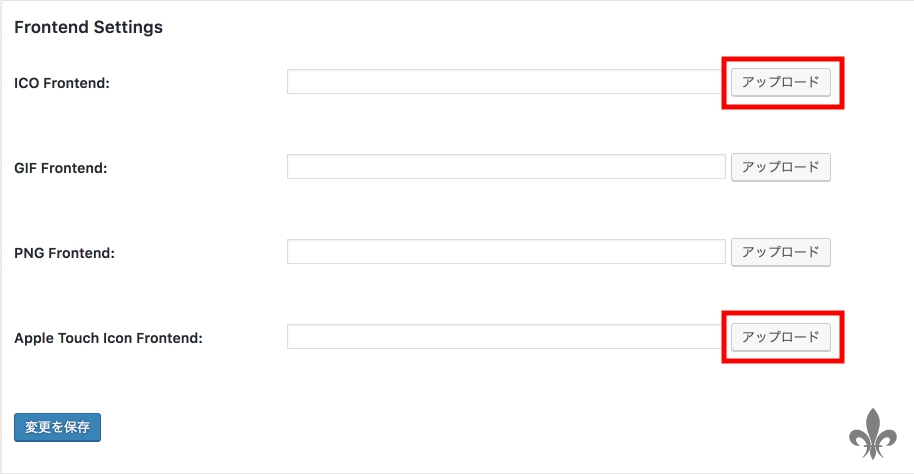
最初にフロントエンド用のファビコンの設定です。
フロントエンド用とは、簡単に言えば表に公開しているサイト用ということですね。
それでは設定していきます。
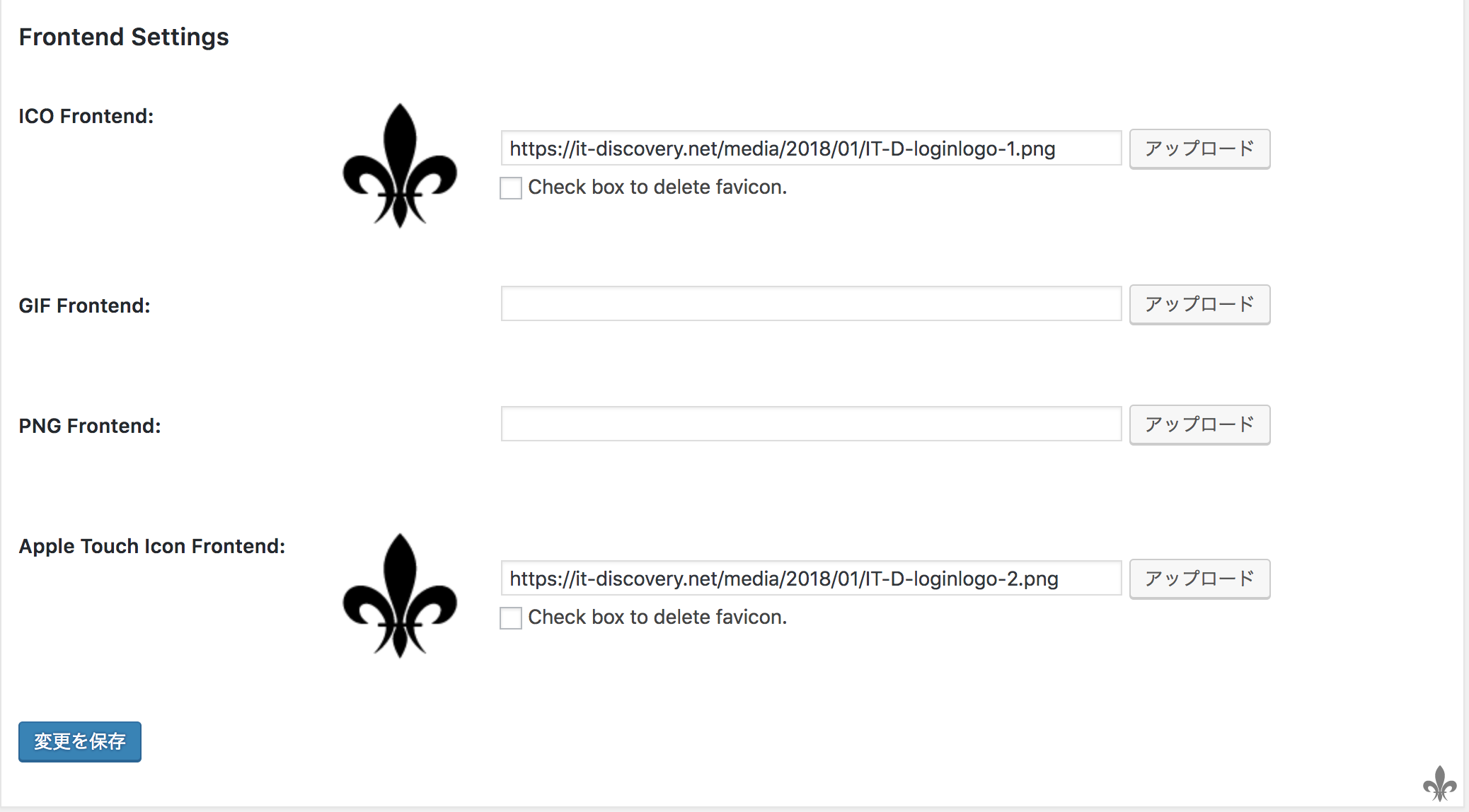
方法は簡単です。「ICO Frontend」と「Apple Touch Icon Frontend」の項目に画像をアップロードをするだけです。

これでフロントエンドは完了です。

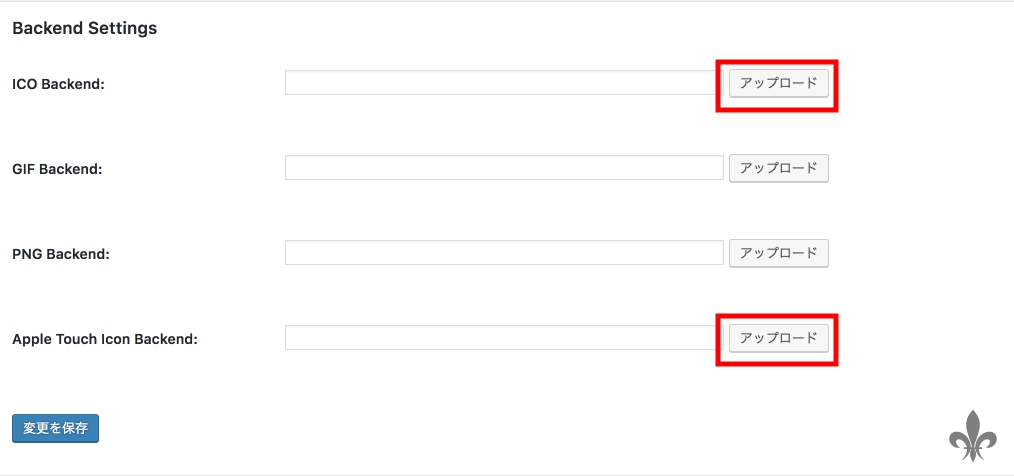
続いて、バックエンド用を設定します。
バックエンド用とはフロントエンドとは逆で一般に公開されない簡単に言えば管理画面用のファビコンということになります。
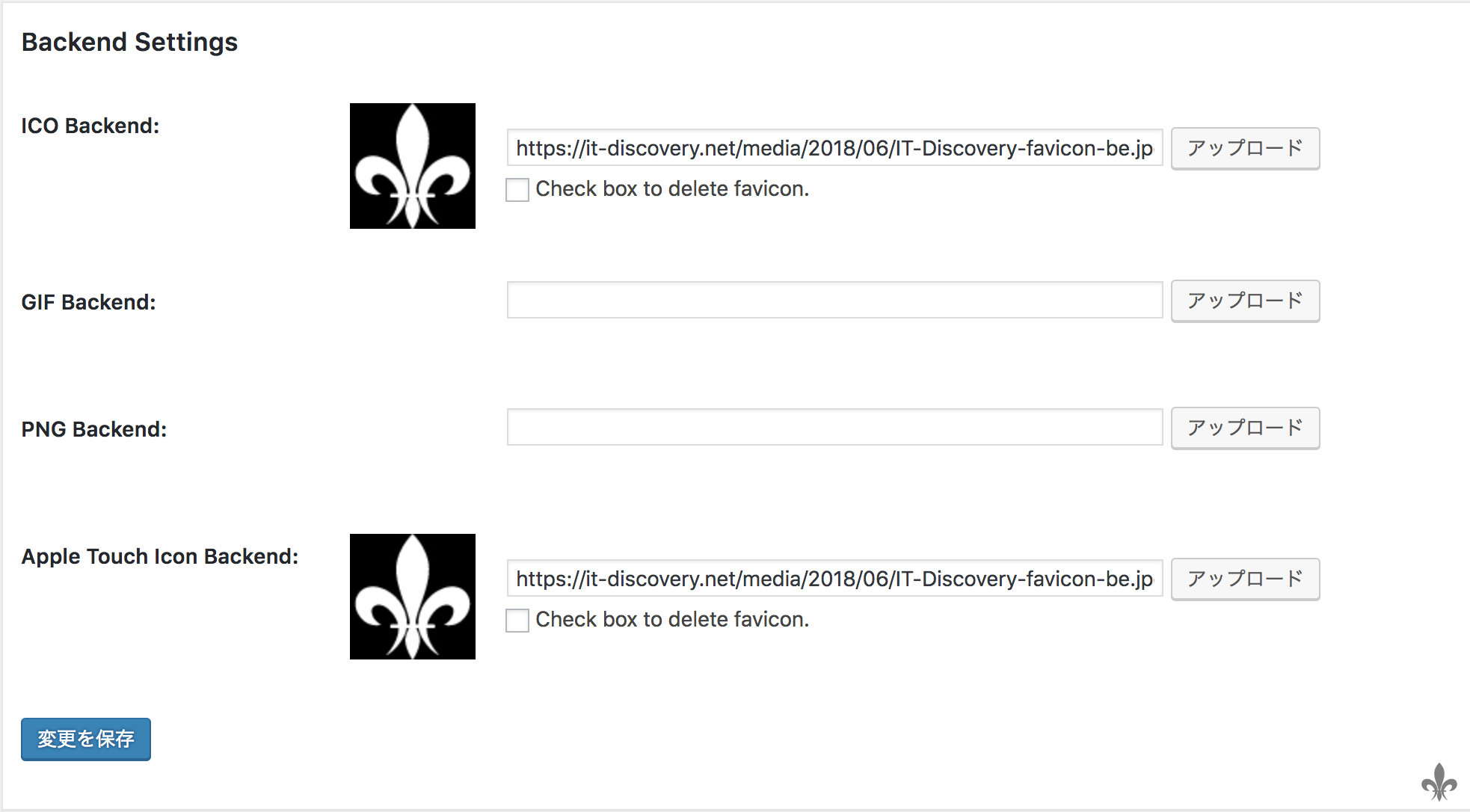
設定していきます。
やり方は、フロントエンドと全く同じく「ICO Frontend」と「Apple Touch Icon Frontend」の項目に画像をアップロードをします。

こんな感じですね。

ちなみに私はフロントエンドとバックエンドをわかりやすくするためロゴの色を反転させています。
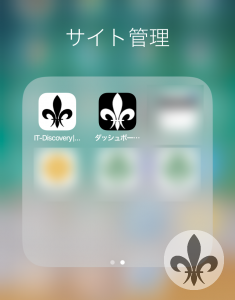
スマホのアイコン表示はこんな感じです。

しかし、こんなに簡単に設定できるなんていい時代になりましたね。。。
ぜひ、ご参考までに!